Informationen über Ihr Unternehmen
Branche
Spiele & Freizeit
App Beschreibung
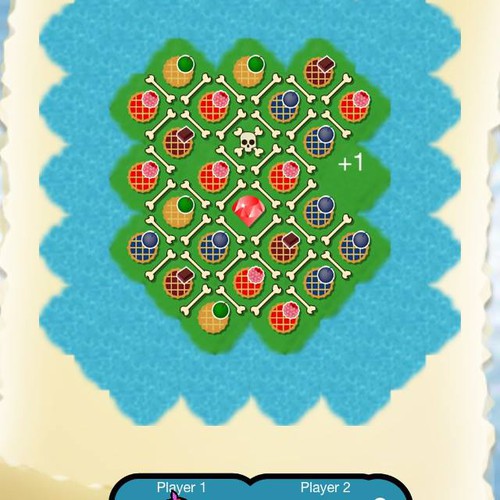
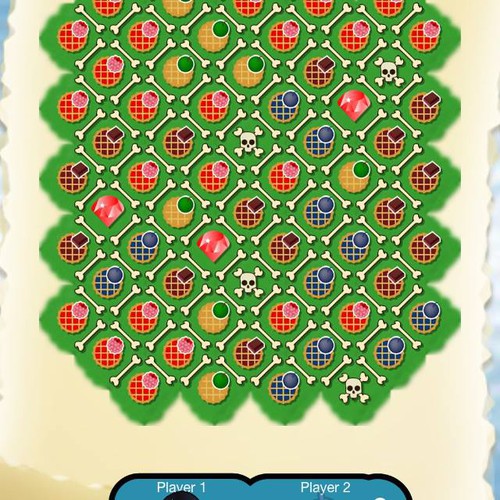
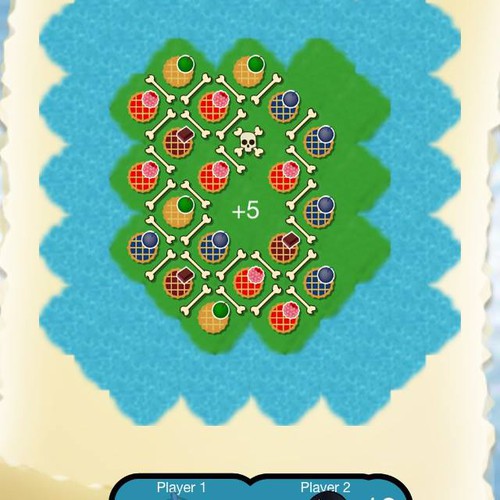
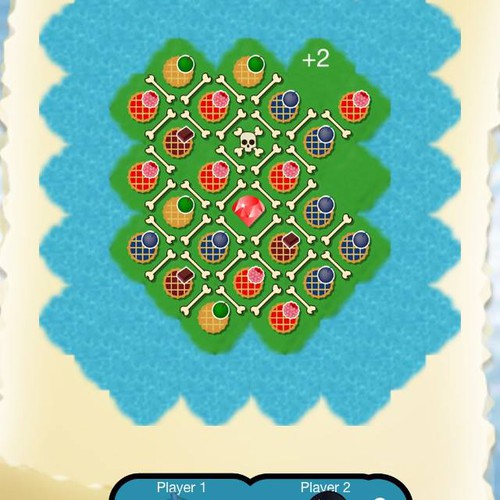
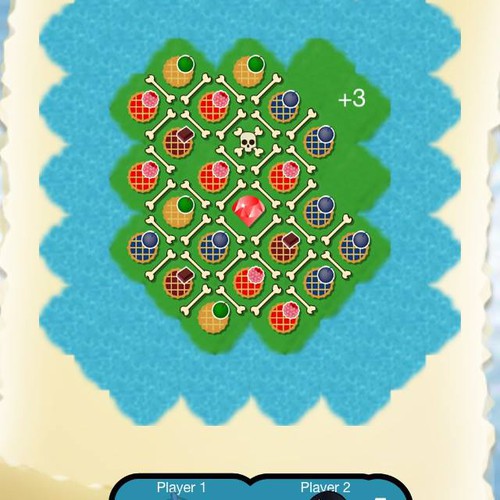
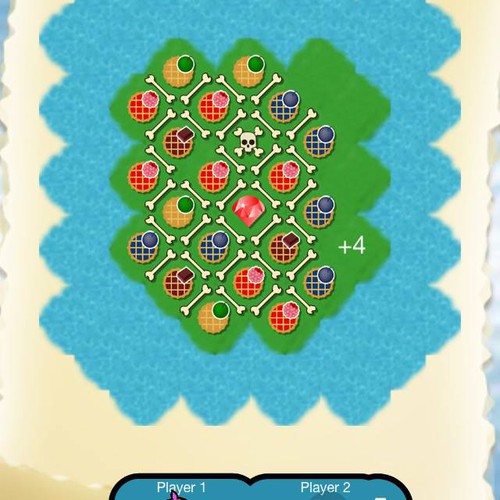
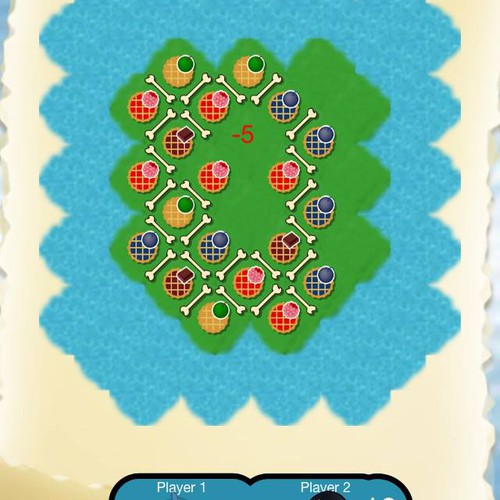
The app is a strategic puzzle game for both Android and iOS. It is based on the game called ‘Dots’ or ‘The dot game’. The in-game visuals consists of a board (a treasure map) with a matrix build up of bones. The players take turn removing the bones and collecting pies and diamonds within the squares of bones in the matrix.
Bestehende Website
Wie soll Ihr Design aussehen?
Stilideen
The menus should be redesigned. This could mean keeping some aspects of the original design or a completely new design.
Some combination and type of the colors green, blue and brown is preferred but not obligatory.
The artwork could maybe include planks of wood with text on them (as if taken from a pirate ship).
It is preferred that buttons have icons showing its intended purpose. If possible, buttons should not have text at all (as long as the intended function is successfully communicated.
Inspirationen für Websites
Inhaltliche Details
App Name
PieRats
Beschreibungen der Screens
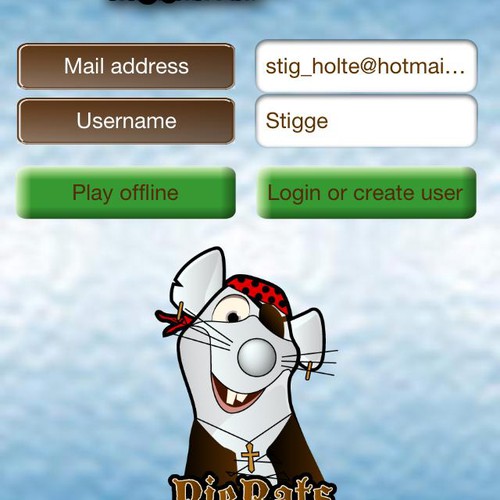
1st screen - 'Home screen'
The user has the choice of playing either offline (two-player on same device) or network gaming. Username and email address is required to play over the network.
A settings button, a facebook "page" button and a back button is fixated somewhere on the screen.
2nd screen - 'In-game how-to-play guide (step-by-step wizard)'
Pop up boxes showing how to play the game in few easy steps. The steps are shown with drawings, not text.
Step 1 (pop up at bone): Inside the box a cartoon finger/hand is pushing a bone.
Step 2 (pop up at player 2's character): Inside the box it is somehow shown that it is player 2's turn.
Step 3 (pop up at bone): Inside the box a cartoon finger/hand is pushing a bone.
Step 4 (pop up at yellow pie) - Inside the box it is shown that this pie equals 1 point.
Step 5 (pop up at brown pie) - Inside the box it is shown that this pie equals 2 points.
Step 6 (pop up at red pie) - Inside the box it is shown that this pie equals 3 points.
Step 7 (pop up at blue pie) - Inside the box it is shown that this pie equals 4 points.
Step 8 (pop up at diamond) - Inside the box it is shown that this equals 5 points.
Step 9 (pop up at skull) - Inside the box it is shown that this equals -5 points.
The selected bones in step 1 & 3 are surrounding the same pie at the edge of the map, so that the pie will get taken when the second bone is pushed, thereby illustrating the effect of removing bones.
Somewhere on the screen there should be a 'skip the wizard' button.
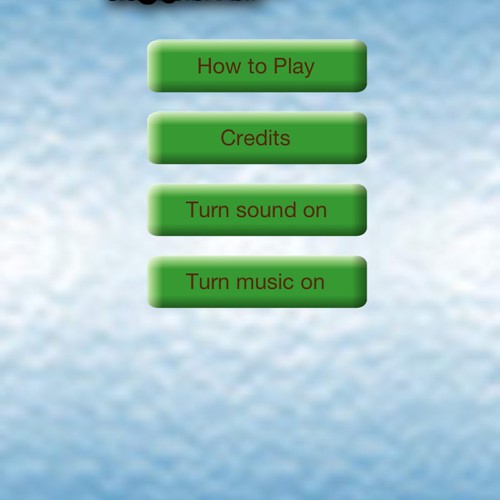
3rd screen - 'Settings menu'
'How to play' button
'Credits' button
'Turn sound on/off' icon (button)
'Turn music on/off' icon (button)
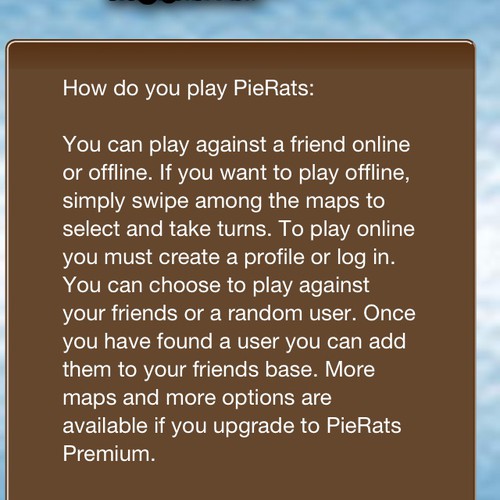
4th screen - 'How to play'
Shows the pop up drawings from the wizard in extension of each other or something like that.
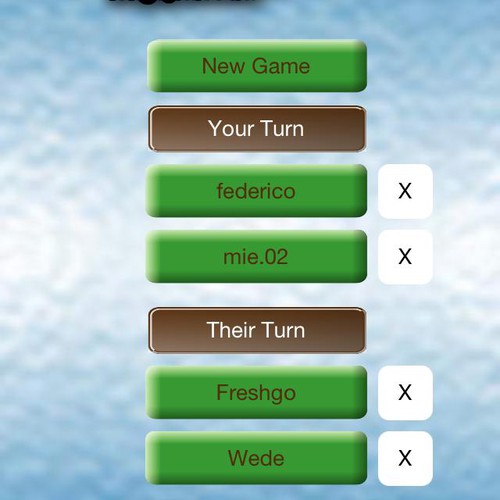
5th screen - 'Network Gaming Menu'
'New game' button (challenge new player)
Ongoing games (Their turn, your turn)
Gerätetyp
iPhone
Was vermieden werden soll
Sonstiges
Anhänge
Wettbewerb Deliverables
5 x App Screen Design(s)
Finale Dateien
Sie müssen entweder eine PNG- oder eine JPG-Datei zur Verfügung stellen. Bitte besprechen Sie etwaige Wünsche direkt mit Ihren Kund:innen.
Wenn Sie Schriften verwenden, die eine Lizenz erfordern, klären Sie zunächst mit dem Kunden, ob er damit einverstanden ist. Aus Lizenzgründen ist es besser dem Kunden die Informationen zur Schriftart mitzuteilen und wie man diese kaufen kann, ohne dabei die eigentlichen Dateien zur Verfügung zu stellen.




















![Joe[1].gif](https://images-platform.99static.com/tf3opN1yILJn5kUjL4mqkI9CAYI=/500x500/smart/99designs-contests-files/contests/23/2398/239824/brief/86a6908c1f88accdee7e77d5f580b352)
